12+ Css Specificity Calculator
Web Quickly calculate any CSS selector specificity score along with explanations. With full support for complex CSS selectors.

Specificity Web Dev
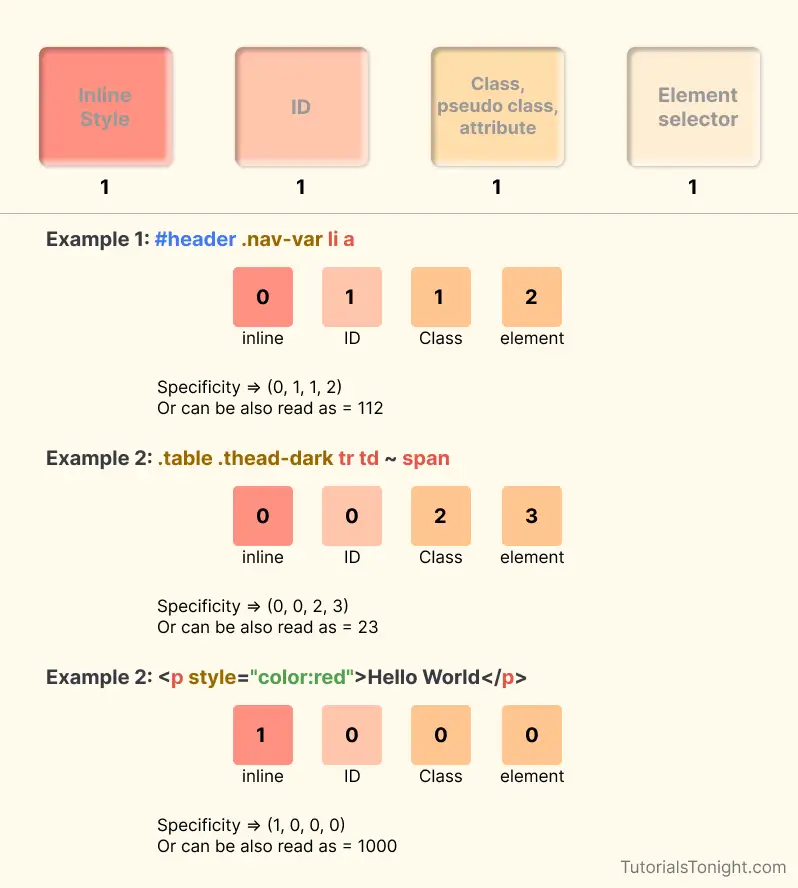
Specification of CSS Specificity is a weight applied to a given CSS declaration determined by the number of selector types in the matching.

. Start at 0 add 100 for each ID value add 10 for each class value or pseudo-class or attribute selector add 1 for each element selector. Web How to calculate specificity 10000 The important value appended a CSS property value is an automatic win with specificity of 10000It overrides even. Web Template for calculating specificity of a CSS selector.
Classes attributes and pseudo-classes. If its using a matching preprocessor use the appropriate. Web How to view browsers calculated CSS specificity.
Asked 10 years 7 months ago. Web All I was confused by the CSS specificity when encountered with the below code. Modified 1 year 3 months ago.
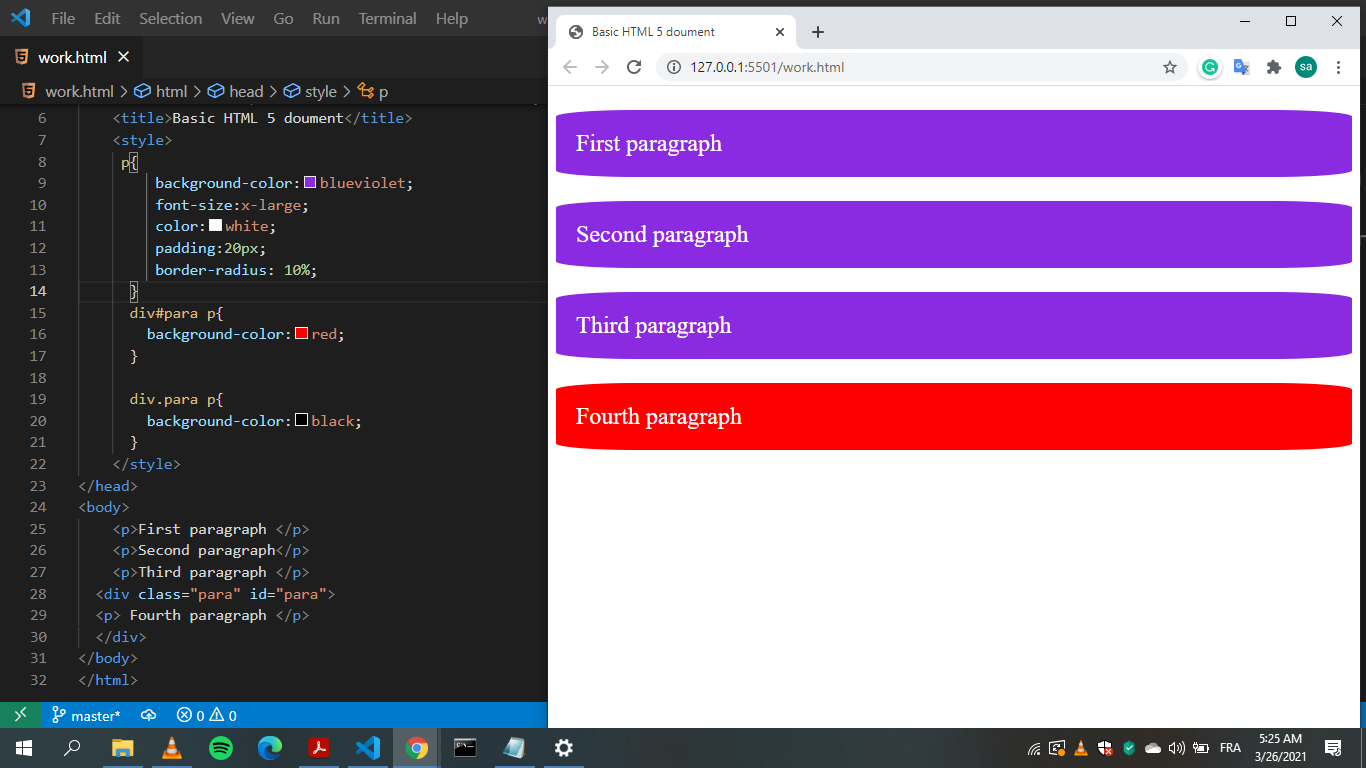
Web Specificity algorithm calculates weight of CSS selector and among competing selectors targetting one element the selector with the greatest weight will win. Web The button has a grey background because the second selector earns 11 points of specificity 0-1-1This is because it has one type selector button which is 1. The specificity is determined for each selector separated by commas.
Web CSS Specificity Graph Generator. Web The best way to explain it is to start with an example of where specificity gets confusing and perhaps doesnt behave like you would expect. Web How is CSS specificity calculated.
Web You can also link to another Pen here use the css URL Extension and well pull the CSS from that Pen and include it. Web The overall points a selector has is its specificity. Web Knowing how CSS specificity works is a fundamental skill.
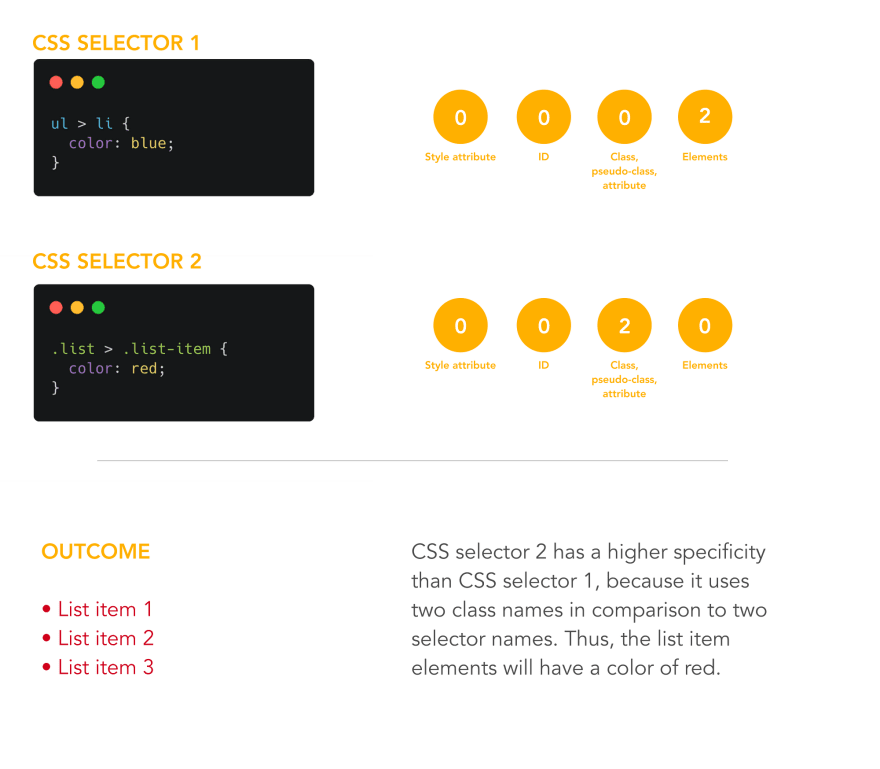
It will give you a deeper understanding of how CSS property values are resolved when two or more style. Say we have below two css file defined. A CSS selector will typically use ID class elementtag name or a combination of.
Specificity is a big determining factor in the cascade which determines which styles will apply to a certain element and which. Use a comma to separate multiple selectors. Web You can also link to another Pen here use the css URL Extension and well pull the CSS from that Pen and include it.
Then well take a. CSS specificity can be tricky to understand and while there are many places online that explain it figuring out the specificity of a CSS. Web Memorize how to calculate specificity.
If its using a matching preprocessor use the appropriate. Web CSS Specificity Calculation. It doesnt work that way.
Find out how well you handle specificity in your CSS and identify troublesome selectors. What is the important rule exception. Web 5056 5 25 42.
Web CSS specificity calculator. Do multiple classes beat an ID selector. What is proximity ignorance.
You cannot simply sum the number of IDs in.

How To Calculate Css Specificity Css Specificity Css Tutorials Frontend Tutorials Youtube

How To Use Opacity And Transparency To Create A Modal In Css Digitalocean

Css Selectors Specificity Sitepoint

How To Calculate Css Selector Specificity By Yahya Jamaldine Javascript In Plain English

Webrtc Video Multimedia Software Developers Blog Fora Soft

Top Css Interview Questions Coding N Concepts

How To Calculate Css Selector Specificity By Yahya Jamaldine Javascript In Plain English

2018 19 Gcc Catalog By Greenfield Community College Issuu
In What Order Do Css Definitions Take Priority Quora

Css Specificity Calculator Down4kode

Css Specificity

Css Specificity With Examples
Github Keeganstreet Specificity A Javascript Module For Calculating The Specificity Of Css Selectors

How To Calculate Css Selector Specificity By Yahya Jamaldine Javascript In Plain English

Tackling Css Specificity Frontend Masters Boost

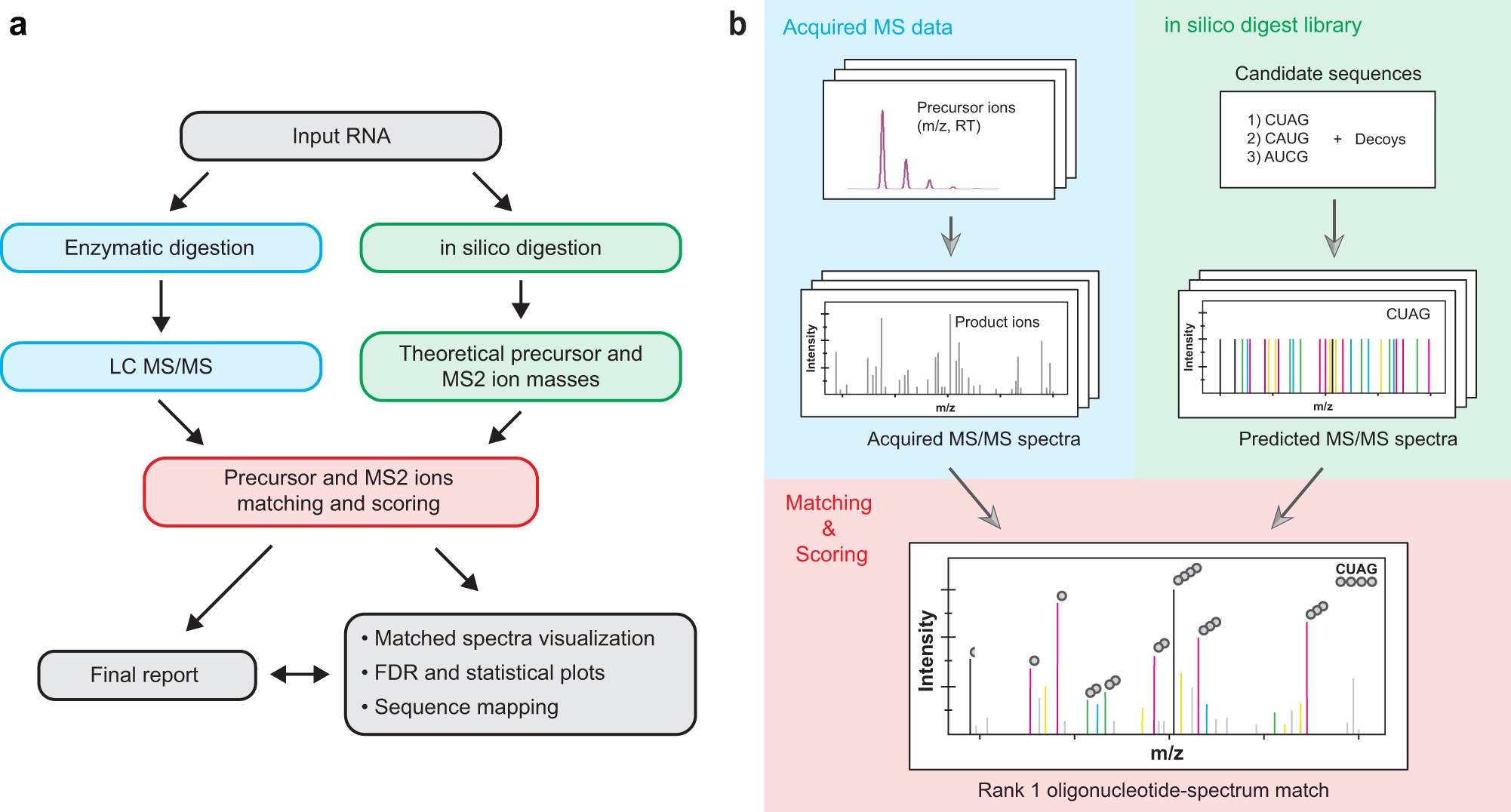
Pytheas A Software Package For The Automated Analysis Of Rna Sequences And Modifications Via Tandem Mass Spectrometry Nature Communications

Css Specificity Dev Community